OTA升级已经不是什么新鲜事,现在大多数物联网终端设备,基本具备这个功能。
之前分享过一篇 OTA 升级原理的文章:嵌入式设备实现OTA升级的原理。
今天以 AT32 为例给大家分享一下 OTA 升级的详细流程。
概述
空中下载技术 OTA(Over-the-Air Technology)是用户自己的程序在运行过程中对 User Flash 的部分区域进行烧写,目的是为了在产品发布后可以方便地通过预留的通信口,对产品中的固件程序进行更新升级。
通常实现 OTA 功能时,即用户程序运行中作自身的更新操作,需要在设计固件程序时编写两个项目代码,第一个项目程序为 Bootloader 区域,第二个项目程序 App 代码为真正的功能代码,执行应用和升级。这两部分项目代码同时烧录在 User Flash 中。
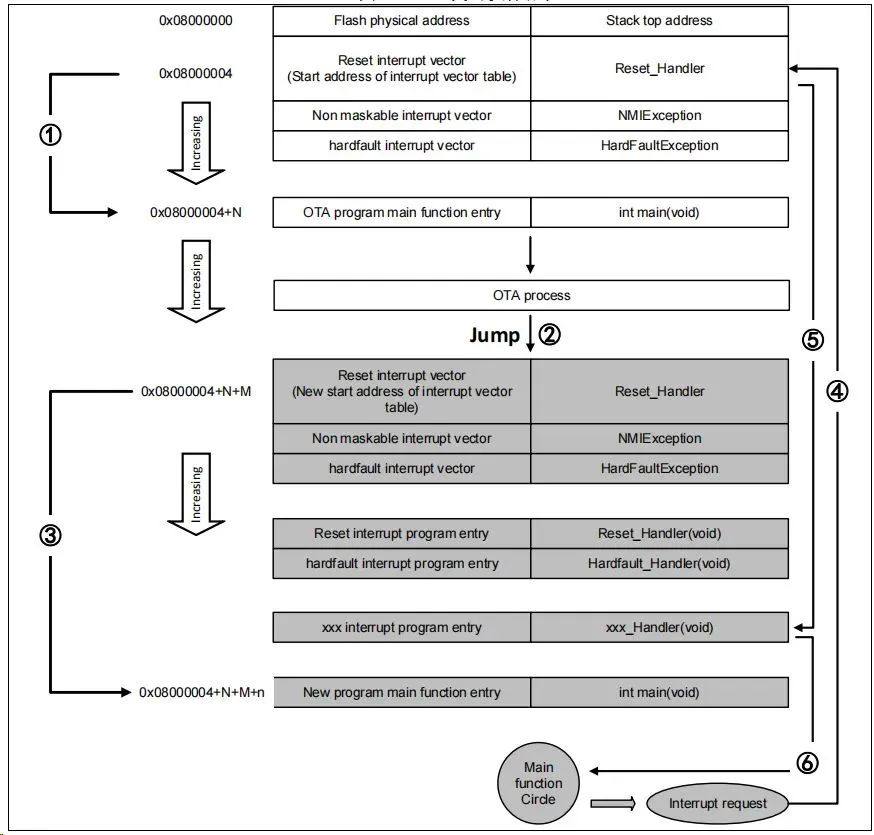
在上图所示流程中,MCU复位后,从 0x08000004 地址取出复位中断向量的地址,并跳转到复位中断服务程序,在运行完复位中断服务程序之后跳转到 Bootloader 的 main函数,如图标号①所示;
在执行完 Bootloader 以后(App 代码为图中 FLASH 灰底部分 App 程序的复位中断向量起始地址为 0x08000004+N+M),跳转至 App 程序的复位向量表,取出 App 程序的复位中断向量的地址,并跳转执行 App 程序的复位中断服务程序,随后跳转至 App 程序的main函数,如图标号②和③所示,同样 main 函数为一个死循环,并且注意到此时 AT32 的 FLASH,在不同位置上,共有两个中断向量表。
在 main 函数执行过程中,如果 CPU 得到一个中断请求,PC 指针仍强制跳转到地址0x08000004 中断向量表处,而不是 App 程序的中断向量表,如图标号④所示;
程序再根据我们设置的中断向量表偏移量,跳转到对应中断源的中断服务程序中,如图标号⑤所示;
在执行完中断服务程序后,程序返回 main 函数继续运行,如图标号⑥所示。
通过以上两个过程的分析,我们知道OTA程序必须满足两个要求:
- App 程序必须在 Bootloader 程序之后的某个偏移量为 x 的地址开始。
- 必须将 App 程序的中断向量表进行相应的移动,移动的偏移量为 x。
AT32 USART OTA 快速使用方法
硬件资源
文档中是用 AT-START-AT32F403A 实验板的硬件条件为例,OTA demo 源代码还包括AT32 其他型号,用户只需编译对应型号工程烧录于 AT-START 实验板运行即可。
- 指示灯 LED2/LED3/LED4
- USART1(PA9/PA10)
- AT-START 实验板
软件资源
- tool_release
- IAP_Programmer.exe,PC 机 tool,用于演示 OTA 升级流程
- source_code
- Bootloader,Bootloader 源程序,运行 LED2 闪烁
- App_led3_toggle,App1 源程序,运行 LED3 闪烁
- App_led4_toggle,App2 源程序,运行 LED4 闪烁
注:工程基于keil v5建立,若用户需要在其他编译环境上使用,请参考对应 BSP 目录
AT32F403A_407_Firmware_Library_V2.x.x\project\at_start_f403a\templates中各种编译环境(例如IAR6/7/8,keil 4/5,eclipse_gcc)进行对应修改即可。
OTA Demo 使用
本文档描述了两种常用的 OTA 应用 demo,template app 和 dual app,后面章节会分别介绍。
- 打开 Bootloader 工程源程序,选择对应 MCU 型号的 target 编译后下载到实验板
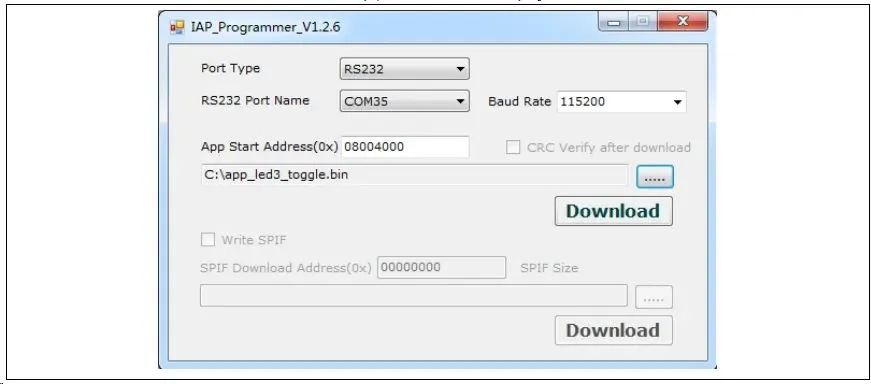
- 打开 IAP_Programmer.exe
- 选择正确的串口、APP下载地址和 bin 文档,点击 Download 下载,如下图
- 观察 LED2/3/4 闪烁,LED2 闪烁-Bootloader 工作,LED3 闪烁-App1 工作,LED4 闪烁-App2 工作

Template app OTA 程序设置
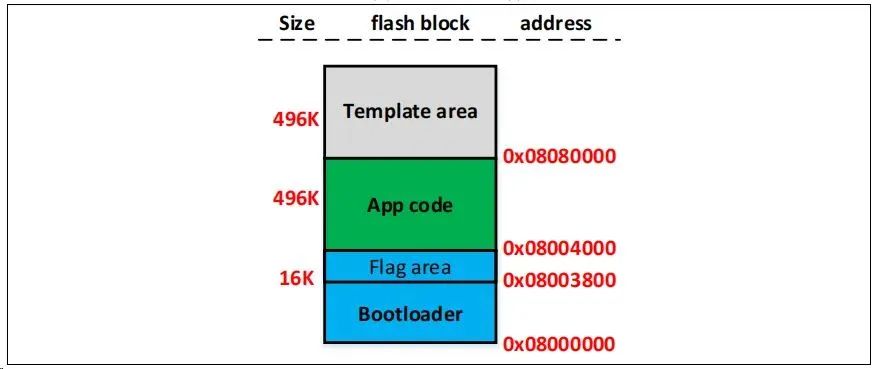
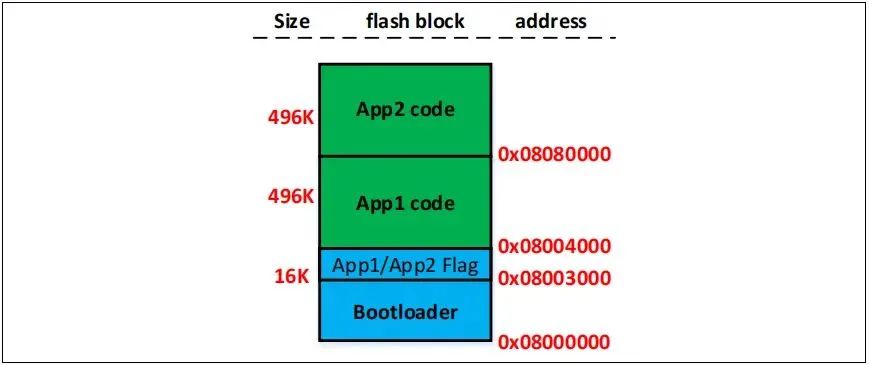
地址分布

注:Bootloader区域最后一个扇区,用于存放防止升级过程出错(掉电等异常情况)的flag,用户编译修改Bootloader时,要保证不覆盖flag的地址。
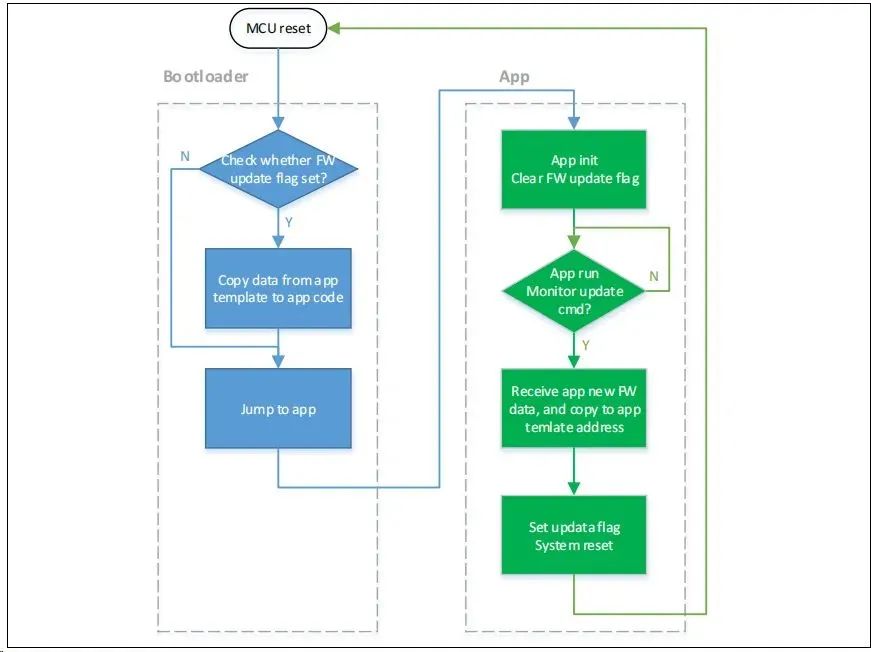
执行流程
OTA 分为 Bootloader、App 和 Template 三部分,应用在 App 中执行,Template 仅作为新 App 固件数据的临时存放空间。程序执行整体流程框图如下:
Bootloader project 设置
Keil 设置

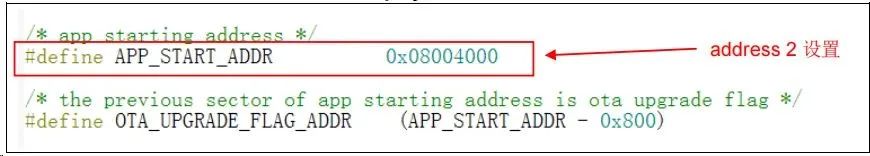
Bootloader 源程序修改 ota.h 文件中

App project 设置
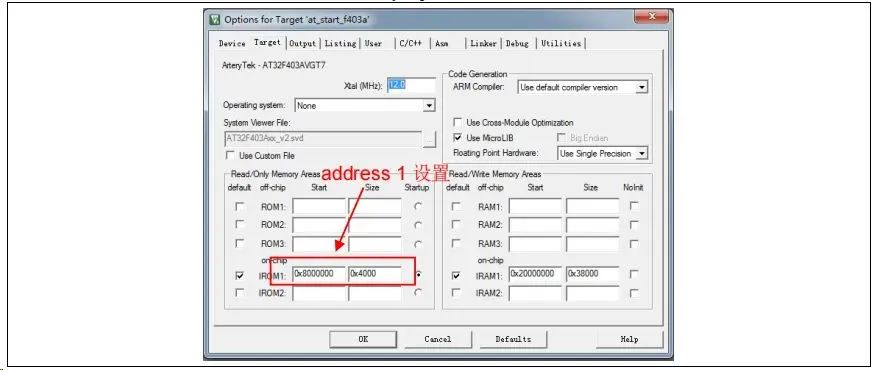
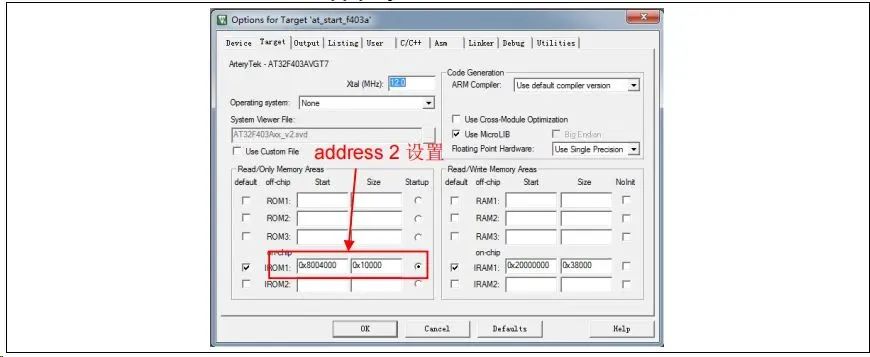
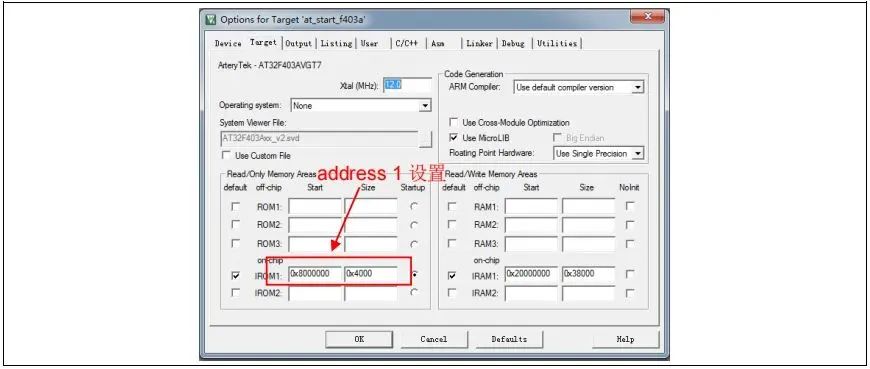
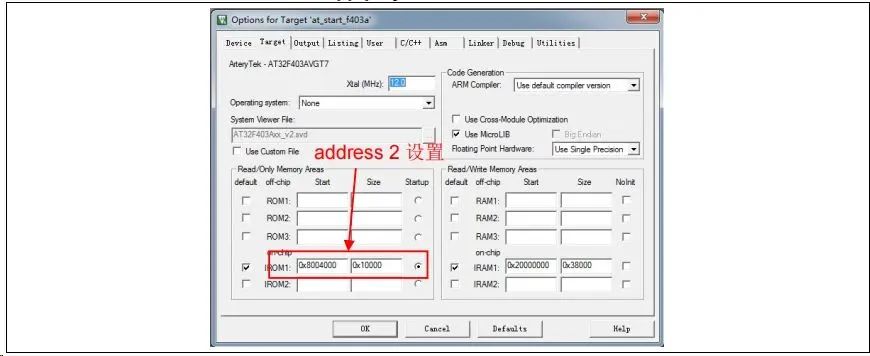
OTA demo 提供了 2 个 App 程序供测试用,皆以 address 2(0x800 4000)为起始地址。App1 LED3 闪烁,App2 LED4 闪烁。以 App1 为例,设计步骤如下:
Keil工程设置

App1 源程序设置

编译生成bin文件
通过 User 选项卡,设置编译后调用 fromelf.exe,根据 .axf 文件生成 .bin 文件,用于 OTA 更新。通过以上3个步骤,我们就可以得到一个 .bin 的 APP 程序,通过 Bootloader 程序即可实现更新。
开启debug app code功能
如果在设计 App code 过程中需要对 App project 进行单独调试,请按照以下操作。
先下载 Bootloader 工程, 再调试 App 工程
Dual app OTA 与程序设置
地址分布
注:Bootloader 区域最后2个扇区,用于存放 App 是否正常的 flag,用户编译修改Bootloader 时,要保证不覆盖 flag 的地址。
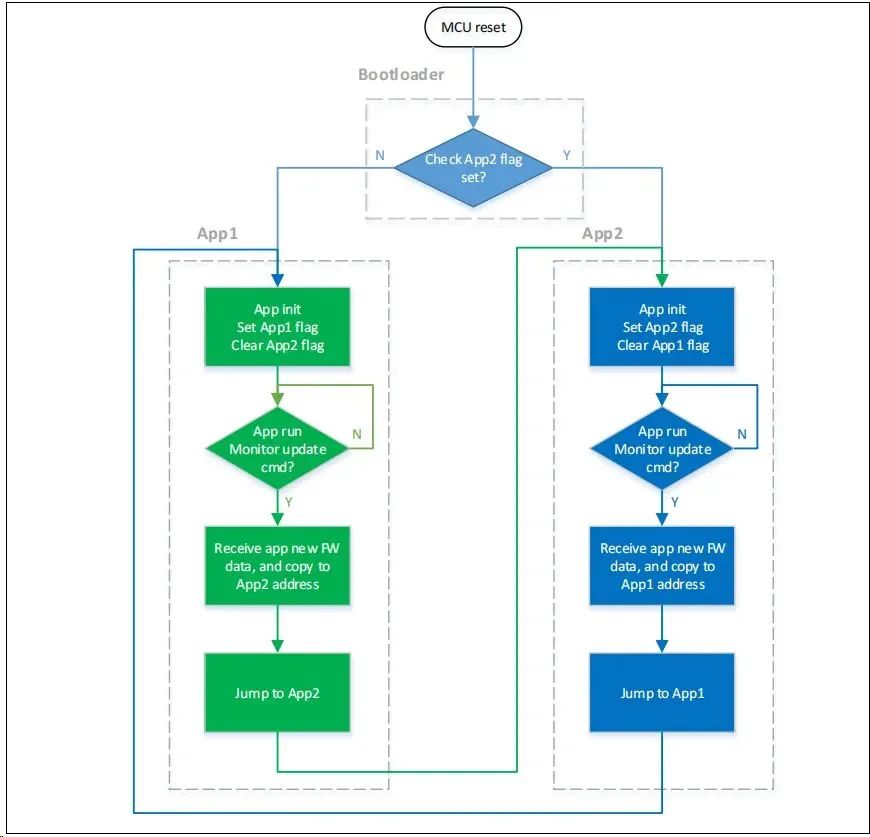
执行流程
OTA 分为 Bootloader、App1 和 App2 三部分,应用在 App1 或 App2 中执行。程序执行整体流程框图如下:
Bootloader project 设置
Keil 设置

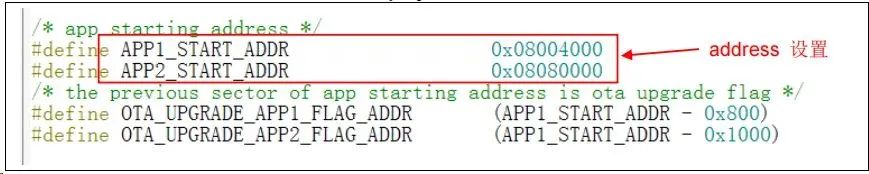
Bootloader 源程序修改 ota.h 文件中

App project 设置
OTA demo 提供了 2 个 App 程序供测试用,app_led3_toggle 以 0x800 4000 为起始地址,app_led4_toggle 以 0x8080000 为起始地址。App1 LED3 闪烁,App2 LED4闪烁。以 App1 为例,设计步骤如下:
Keil工程设置

App1源程序设置

编译生成bin文件
通过User选项卡,设置编译后调用fromelf.exe,根据.axf文件生成.bin文件,用于OTA更新。通过以上3个步骤,我们就可以得到一个.bin的APP程序,通过Bootloader程序即可实现更新。
开启debug App code功能
如果在设计App code过程中需要对App project进行单独调试,请按照以下操作。
先下载Bootloader工程, 再调试App工程
Bootloader/App与上位机串口通信协议
程序与上位机通信,接收固件升级数据,上位机端和嵌入式端通信协议如下:
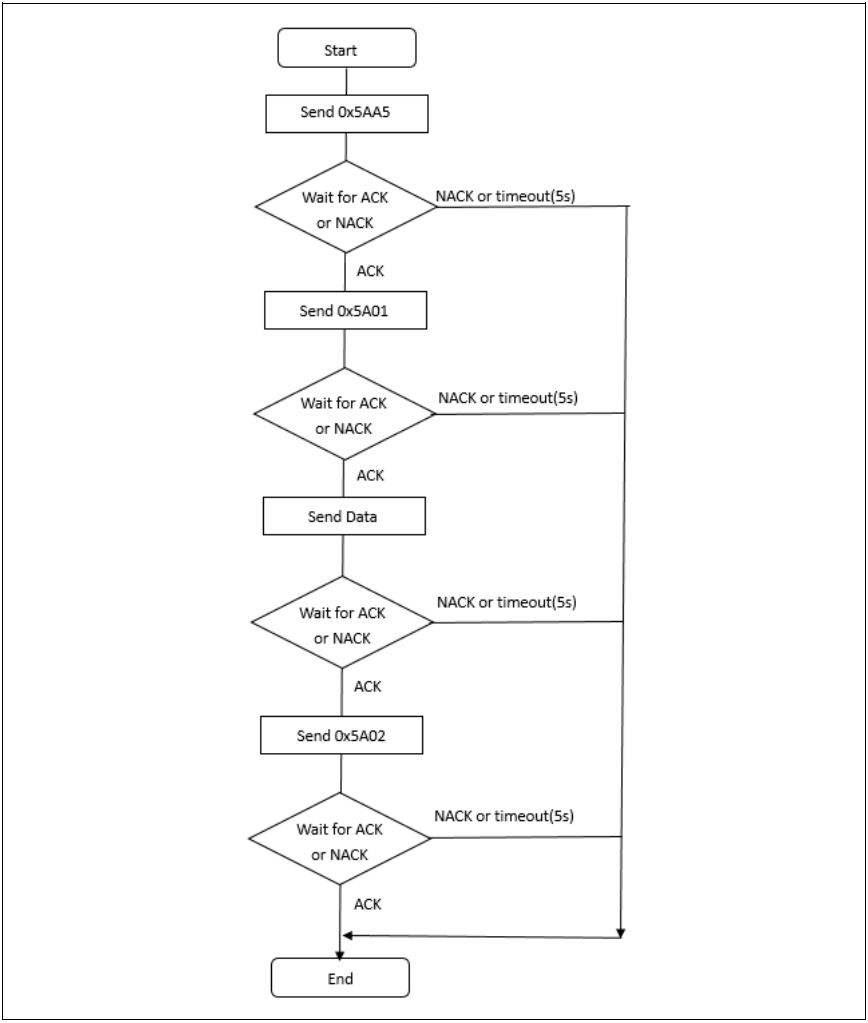
上位机通信协议

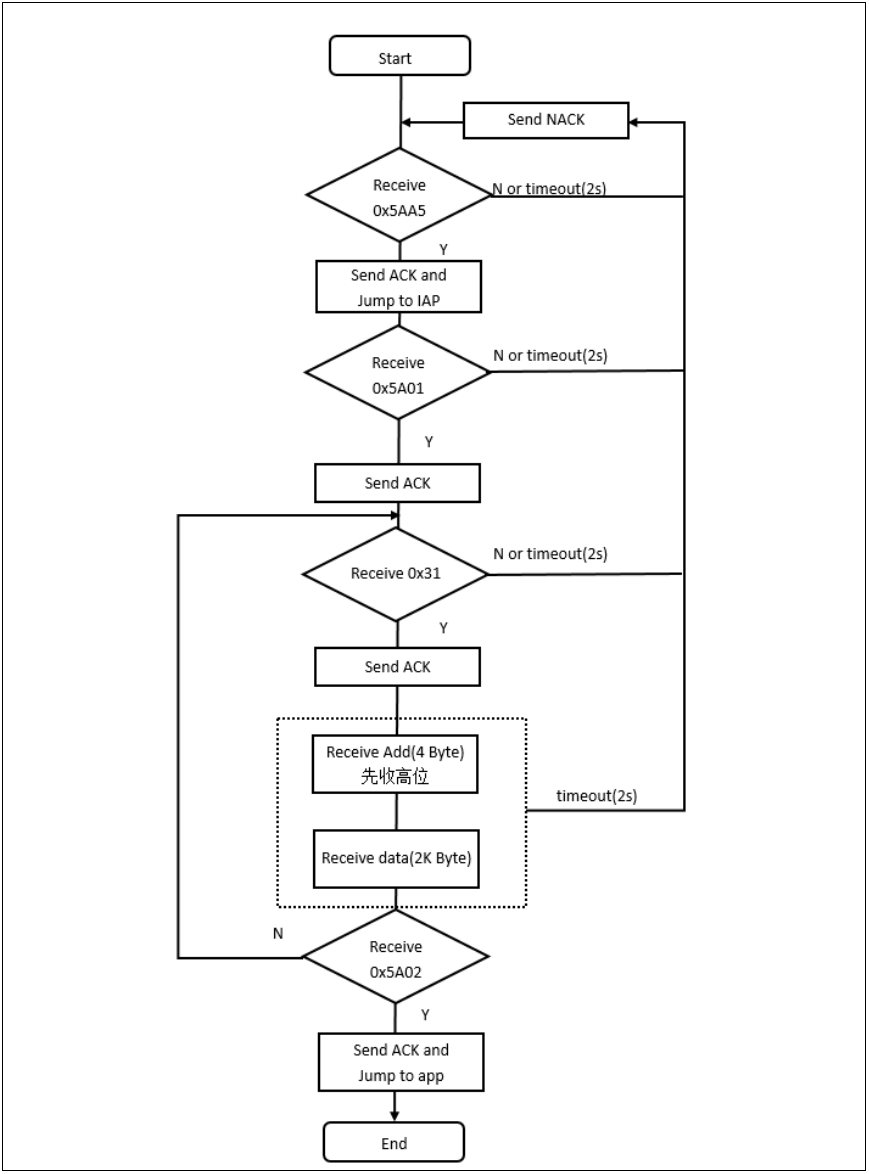
嵌入式端下位机通信协议

注:
ACK:0xCCDD
NACK:0xEEFF
Data:0x31+Addr+数据+chenksum(1byte)
Addr:4bytes,高位在前
2Kbytes,下载数据,不足2K内容填充0xFF
Checksum:1byte,4bytes的Addr+2KBytes数据的校验和的低八位
版权声明
文章来源于网络,版权归原作者所有,如有侵权,请联系删除。
来源: https://mp.weixin.qq.com/s/E02SuyeGwleLKnqi6CY6lA



